There’s no doubt that CSS has evolved extensively over the last few years. There are some great examples of beautifully designed websites all over the web, most which make ingenious use of CSS code to get the desired effect and result.
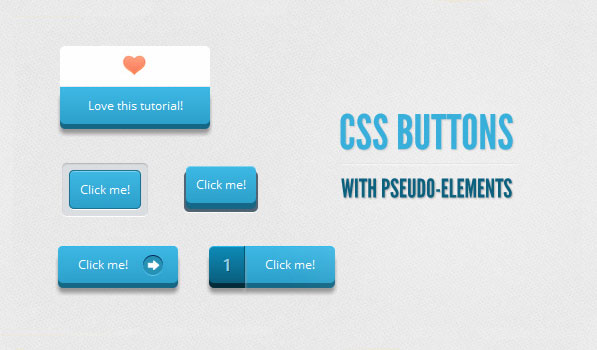
While there are thousands of CSS tutorials that you’ll come across, this one by Sergio Camalich specifically caught my eye since it talks about creating & styling CSS buttons with Pseudo elements. The HTML code only uses a single anchor tag for each button, rest all is done via CSS. It’s pretty cool too see what a few lines of code can do to the result.
Head over to Codrops to read the tutorial. And if you’ve created something similar, let us know @beautifulpixels on Twitter.