As someone who has been spending a majority of his time building and editing websites lately, it has almost become second nature to right click on a page element to inspect it. I love writing CSS code way more than HTML, so I enjoy styling the websites I build fare more than I enjoy actually building them. Although the native style inspectors in browsers like Safari and Chrome have improved considerably in recent times, they’re still nowhere as good as they can be. Then there’s CSS Peeper — a stylish, smart and elegant CSS viewer extension for Google Chrome that pulls an audible “Wow!” from me every time I use it.
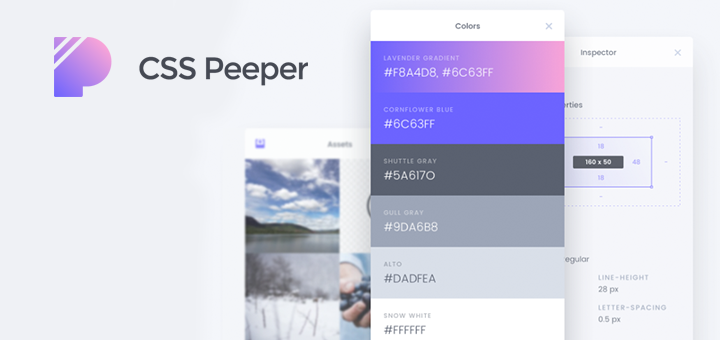
Once installed, CSS Peeper displays properties for page elements in a stunningly beautiful way. After you invoke the extension, you can click and select any of the elements on a page and CSS Peeper will display object properties like the typeface, colors, dimensions, etc. I especially love the way it visually displays the color palette of a page. You can easily copy each color and use it in your favorite apps. CSS Peeper also includes a tab for page assets, making it easy to extract images — either one by one or all together packed as a .zip file.
If you’re a designer or developer, you’re gonna love CSS Peeper. It’s available for Free from the Chrome Web Store.
[Thanks Akshay]