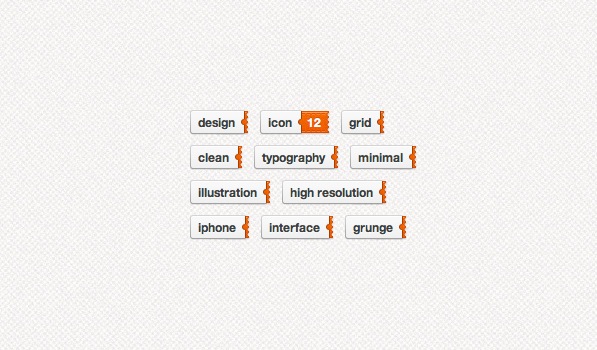
These delicious little tags pictured above are the fine work of Thomas Bossée, a designer from Belgium. Titled ‘Sliding Tags’ by him, these scrumptious pixels were posted by him on his Dribbble account yesterday.
When you hover over them, the tags are designed to reveal a count by elegantly sliding out — much like a chocolate bar slides out of its wrapper. Developer Mike Carter has then gone onto create a live demo of these in action. The way the tags appear slowly, one by one inside the panel just looks marvelous. Fine details like the ease-in and ease-out in the sliding as well as the tag being pressed when you click on it is just superb. Check them out here.
Mike also has some lovely CSS3 action running on his own website. Hover your mouse of the Twitter stamp at the top or the email ribbon at the bottom and see the wonderful effects in action.
A zip file that contains a PSD of these yummy tags and the related html/css/javascript files for the live demo are available here.